top of page
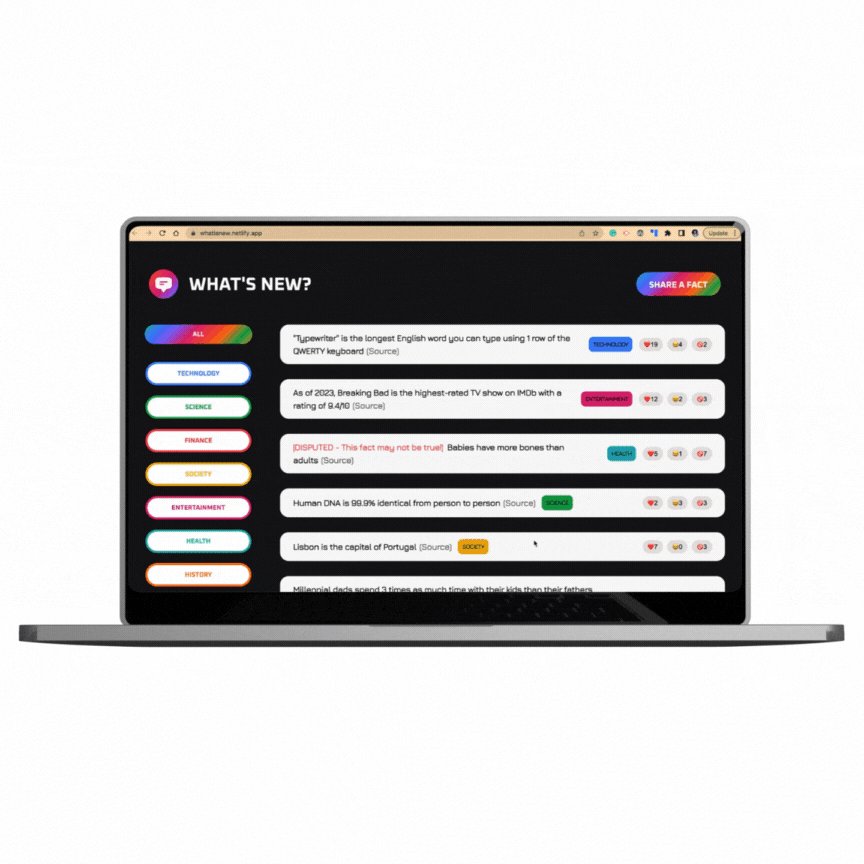
"What's New?" Web Application
Udemy Course
Full-stack web application developed using HTML, CSS, JavaScript, Supabase, and React.js
.png)
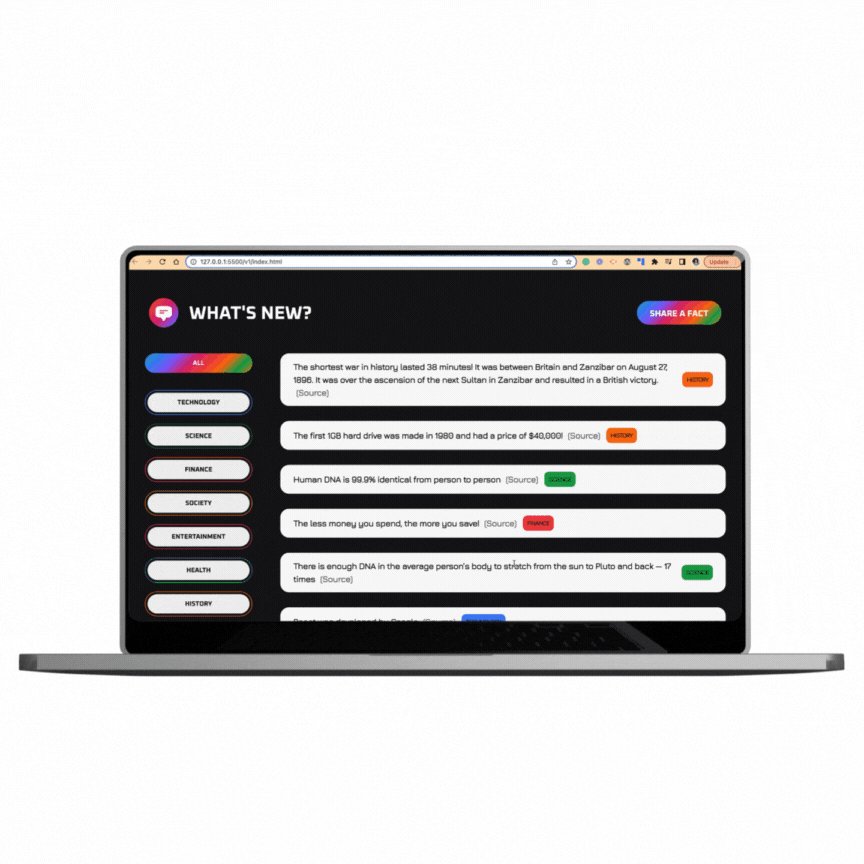
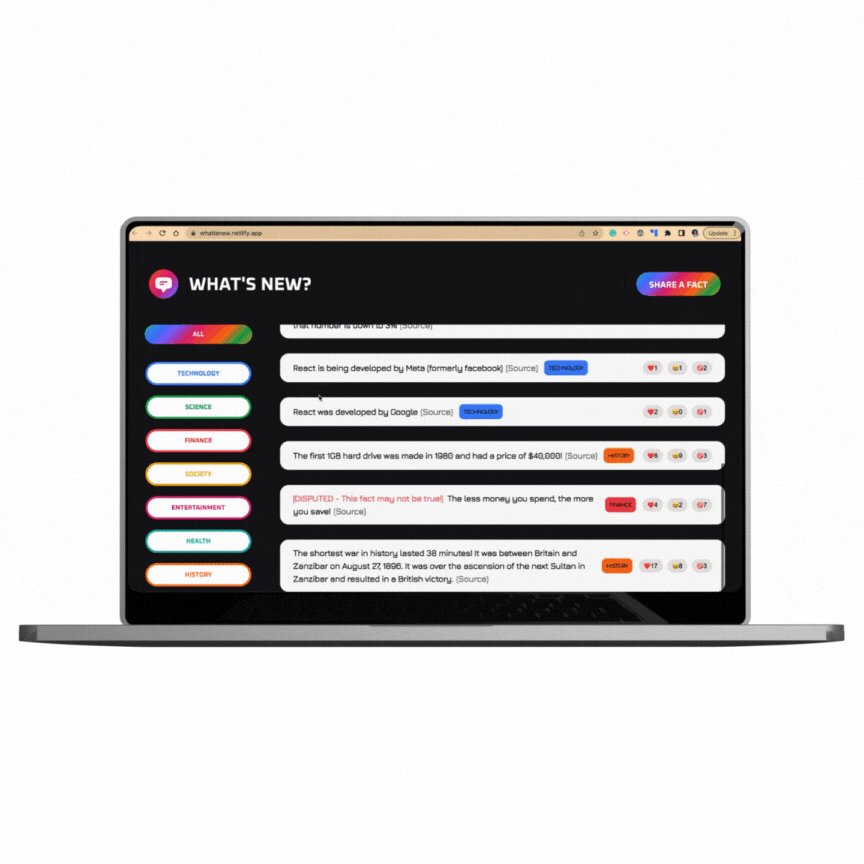
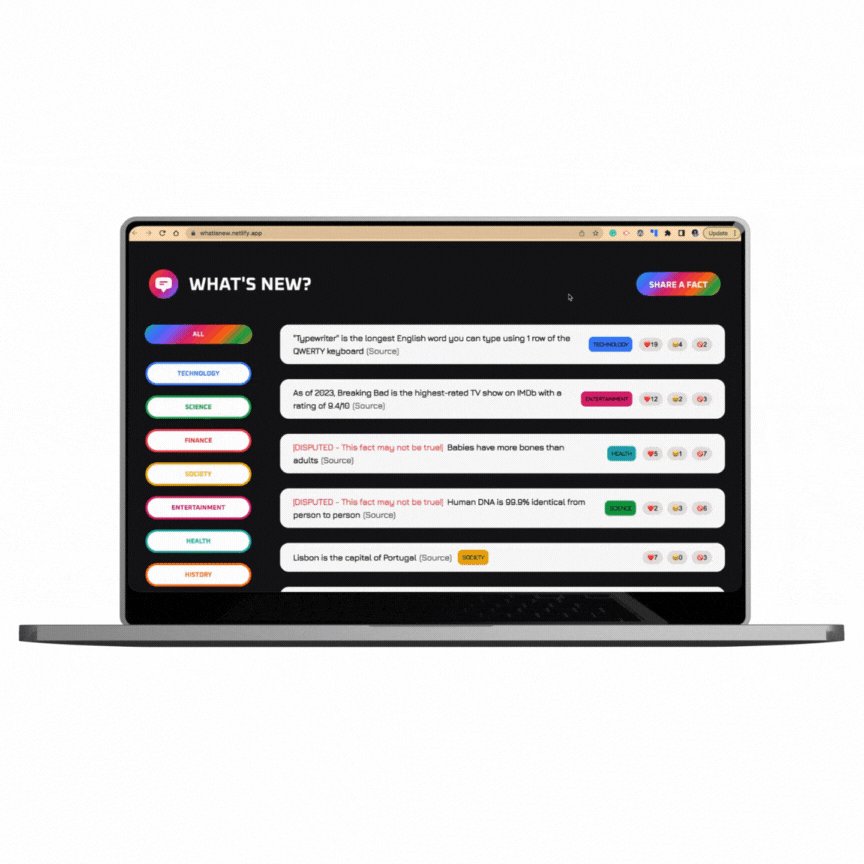
Filter through various topic categories and see content based on selection
Vote on facts shared - too many 🚫 = disputed fact
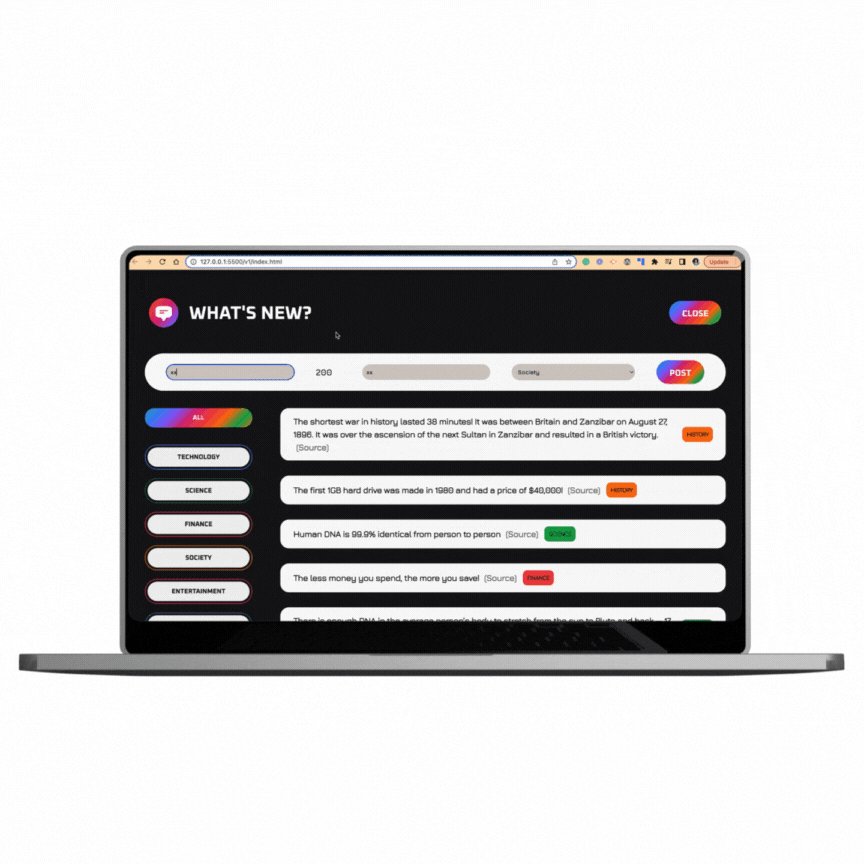
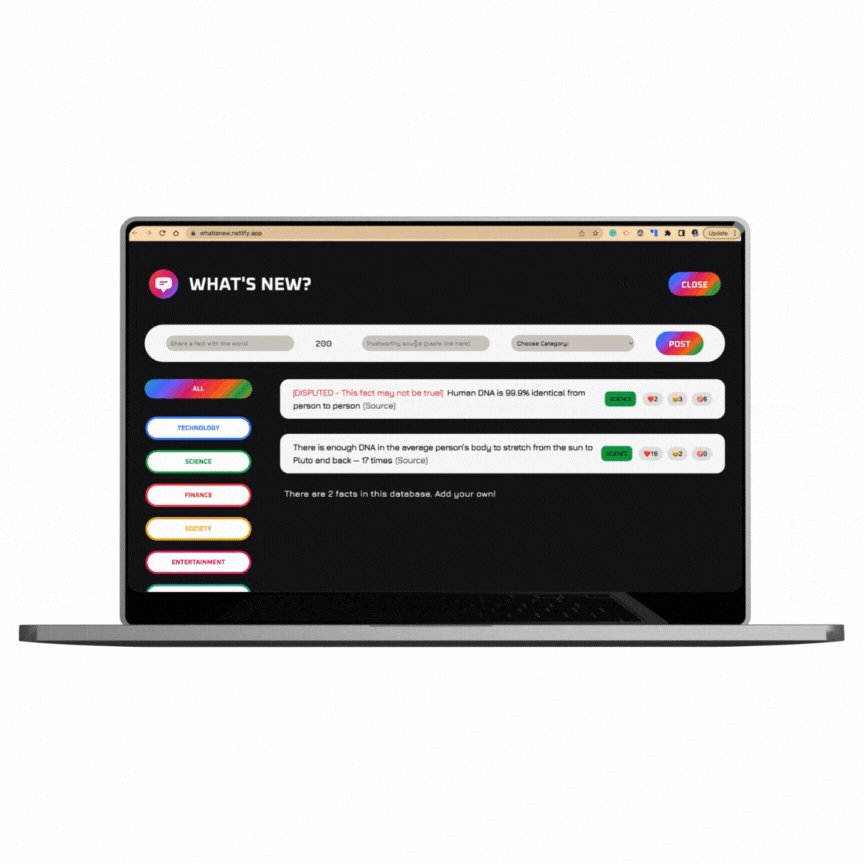
Share something new by writing a fact and selecting the topic as well as pasting a link
Challenge
Why: Initial Concerns
Solution
1. I wanted to try something new and explore HTML, CSS, and JavaScript and back-end development
2. Back-end scared me - so why not try it?
Designed and coded full-stack web application
Project Goals
Impact
Outcomes and More
Additional
Who, What, When and Where
1. Coded, functional and interactive web application
2. Learned about programming, style sheet, and markup languages and their interaction
3. Introduced to back-end development and Supabase
Role: UX Designer and Programer
Timeframe: February 2023 - April 2023
Tools: VS Code, HMTL, CSS, JavaScript, React.js, Supabase, Netifly
Live site: Check out the site here
Phase 1
VS Code, HTML and CSS
I started the course with a basic-level understanding of HTML and CSS. I began with writing simple HTML elements into VS Code. Adding paragraphs, lists, buttons, headers, and an image, the webpage grew as I stressed.
Building on this, I added background and button colors using CSS. Throughout this process, I noticed some color accessibility issues. I tested out color options throughout this process but found a black background to be best as it provides a good contrast to the button colors I chose.



Phase 2
Javascript and Even More CSS
Color accessibility testing was done after selecting my primary background color and button colors. I noticed I still had some issues so I gave buttons a white background color with a coordinating color border instead.
Additional elements like the "Share A Fact" and "Post" buttons, text fields, word count, and drop-down list functions gave the web app a more functional feel. I struggled with the hidden/unhidden functionality within the code at this point.


Phase 3
Building on JavaScript and Introducing React.js

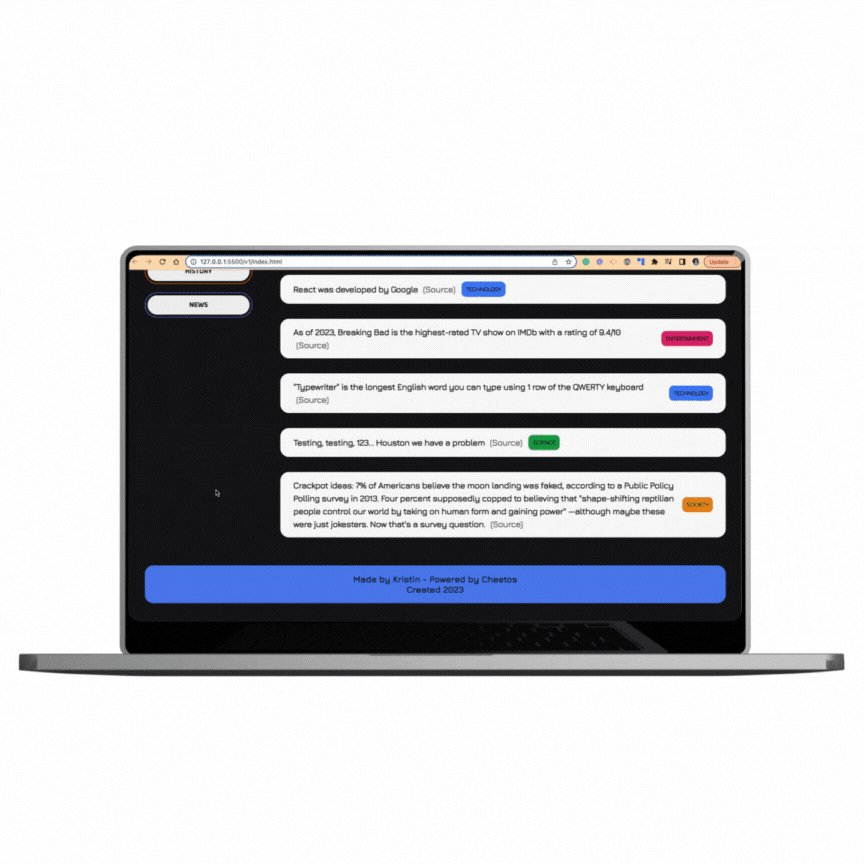
At this point, I utilized HTML, CSS, and Javascript to create the webpage, but it still appeared static in some areas - React.js to the rescue! I integrated an improved word counter, fixed the radius and padding on the drop-down element as well as added a footer.

Phase 4
Back-end Dev with Supabse
In the sea of errors, W3C was a great resource to fix errors in my HTML and CSS files.
Finally, the moment I had been waiting for: back-end dev. Supabase served as the database for the webpage inputs/facts. If I could sum up my experience during this time: 😫😖🙄. I stepped away for a few days and completed the back-end portion of the course (with a bit less hair).


Phase 5
Final Touches

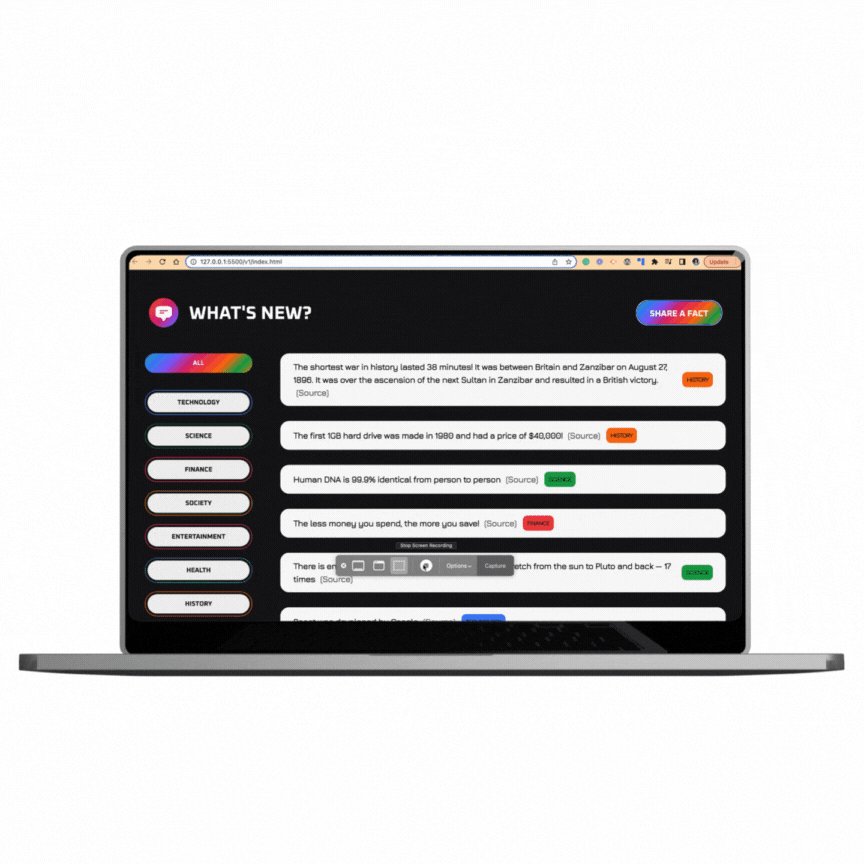
With the front- and back-end development finished, I was set to try out the final product.
Retro
Takeaways
Personal Lessons and Reflection:
-
As my first full-stack project, I accomplished more than I expected
-
I noticed moments of self-doubt and anxiety within myself while working on this project - I worried this would push me to quit before finishing
-
I invite everyone to visit the app and add facts!
bottom of page
.png)